Projekt1-Vision-und-Konzept

Click-Prototyp
Anhand der Anforderungen, Personae und User Stories, welche im vorherigen Meilenstein aufgestellt wurden, wurde im weiteren feingranulare Wireframes aufgestellt und in einen Click-Prototypen überführt. Dieser kann in in Figma getestet werden.
Einzelne Views des Prototypen:
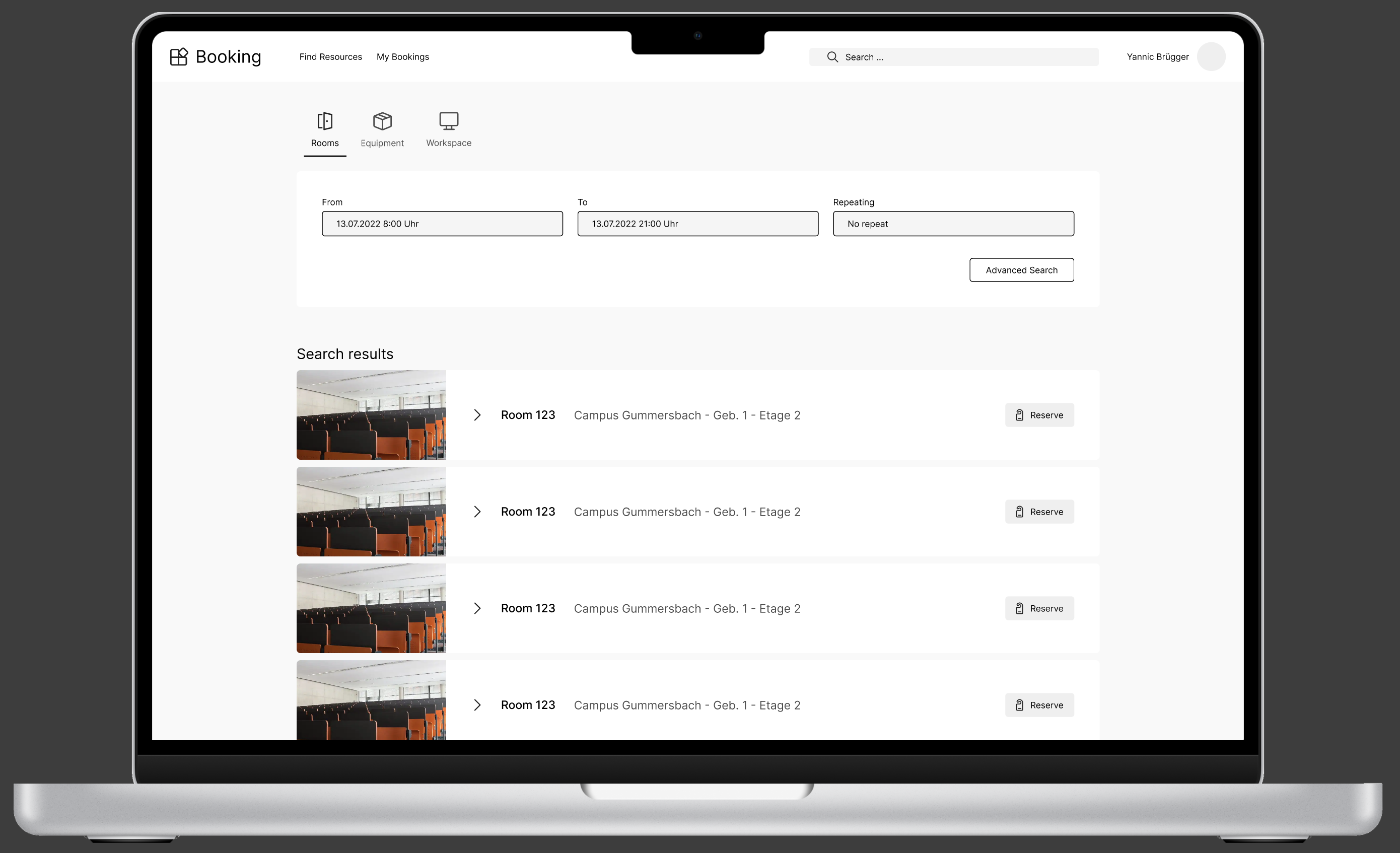
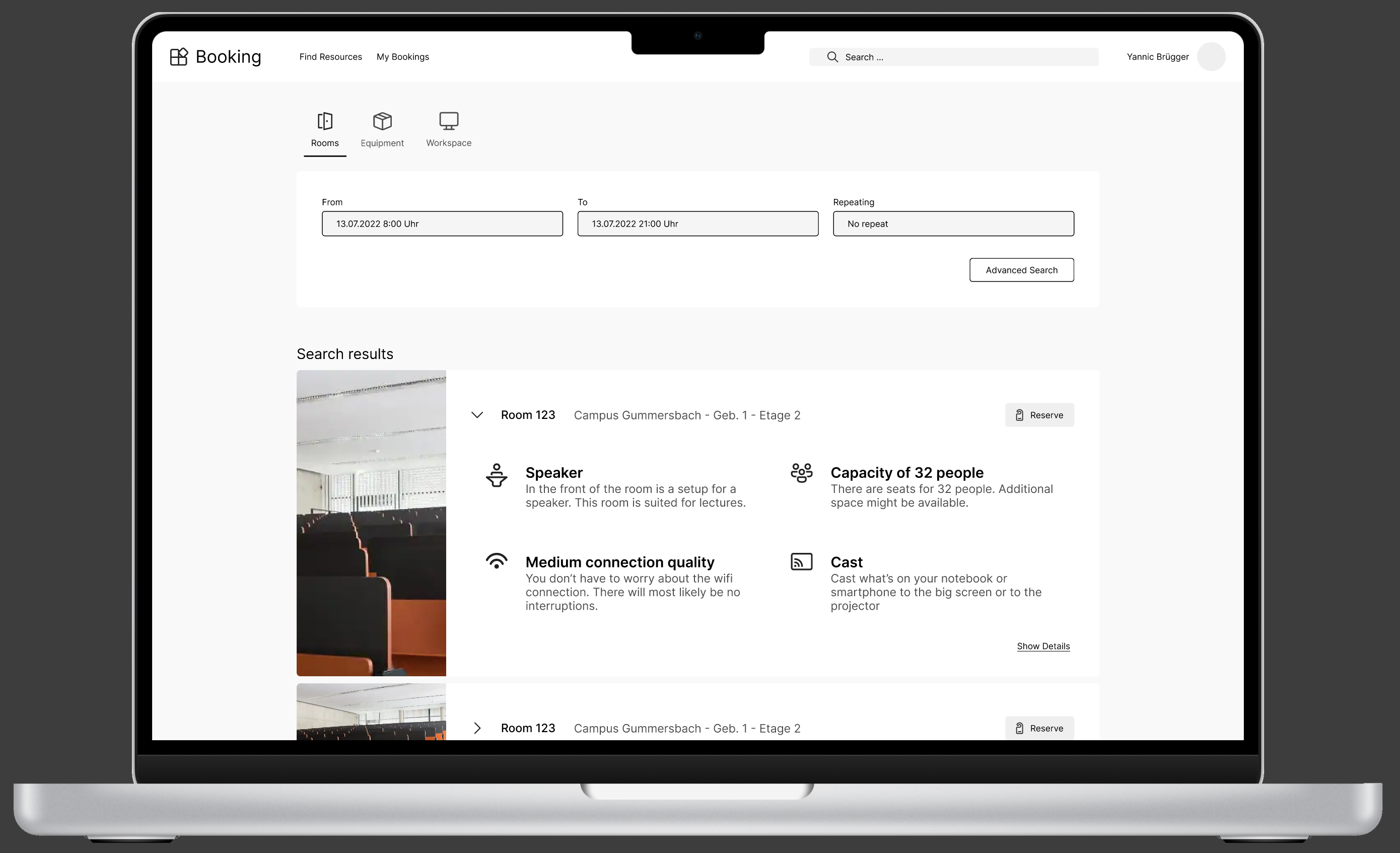
Landingpage
Die Landingpage auf welche man nach dem Login weitergeleitet wird stellt zugleich die Suche dar. Hier kann direkt nach Räumen, Ressourcen oder Arbeitsplätzen gesucht werden und daraufhin auch direkt reserviert werden.


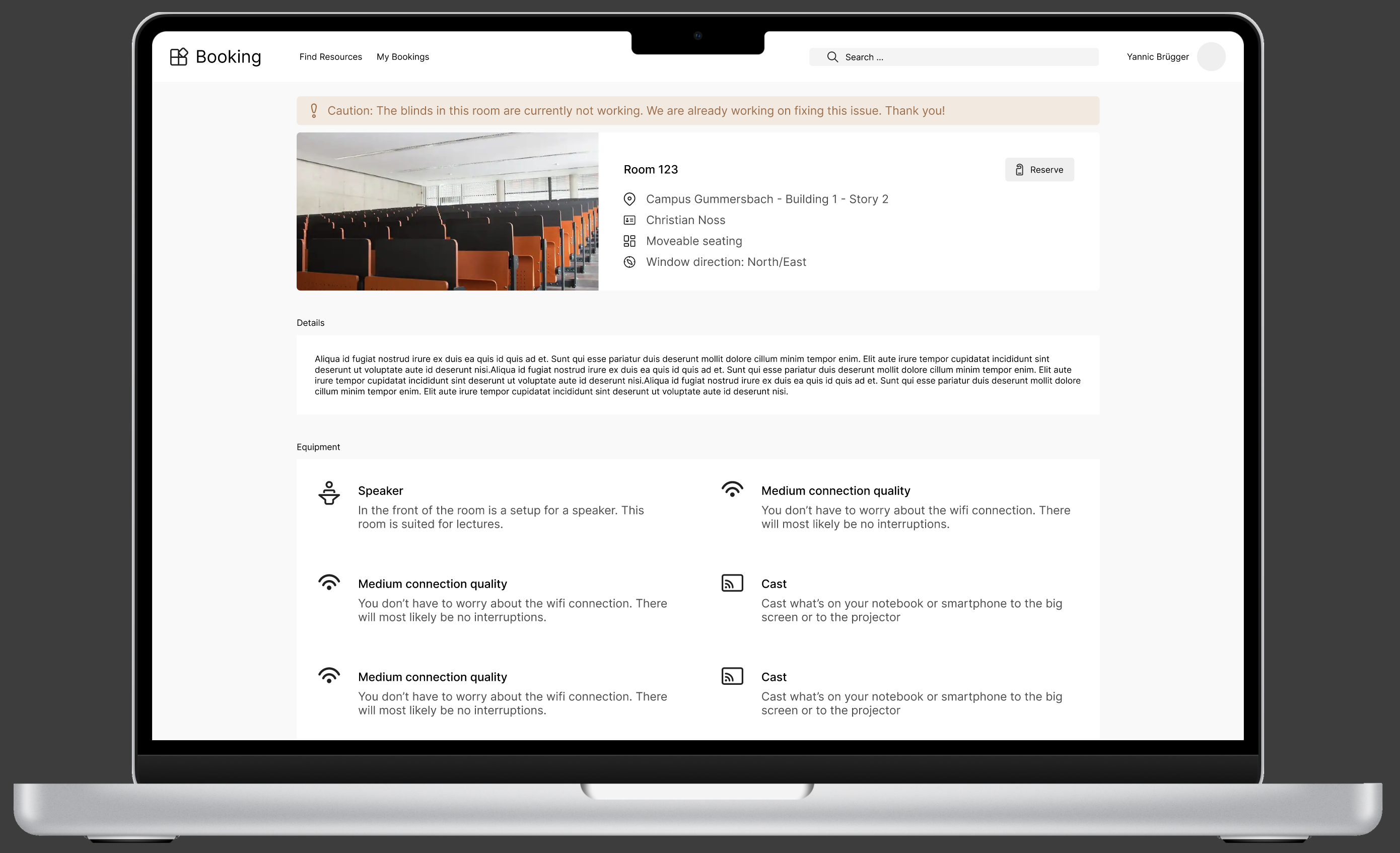
Raum Detailseite
Durch das auswählen eines Raums aus der Liste gelangt man direkt auf die Detailseite des Raums. Hier sind nochmal weitere Informationen zu finden, wie beispielsweise die Bestuhlungsart und -anzahl, Ressourcen im Raum und Informationen, falls Ressourcen des Raums defekt sein sollten.

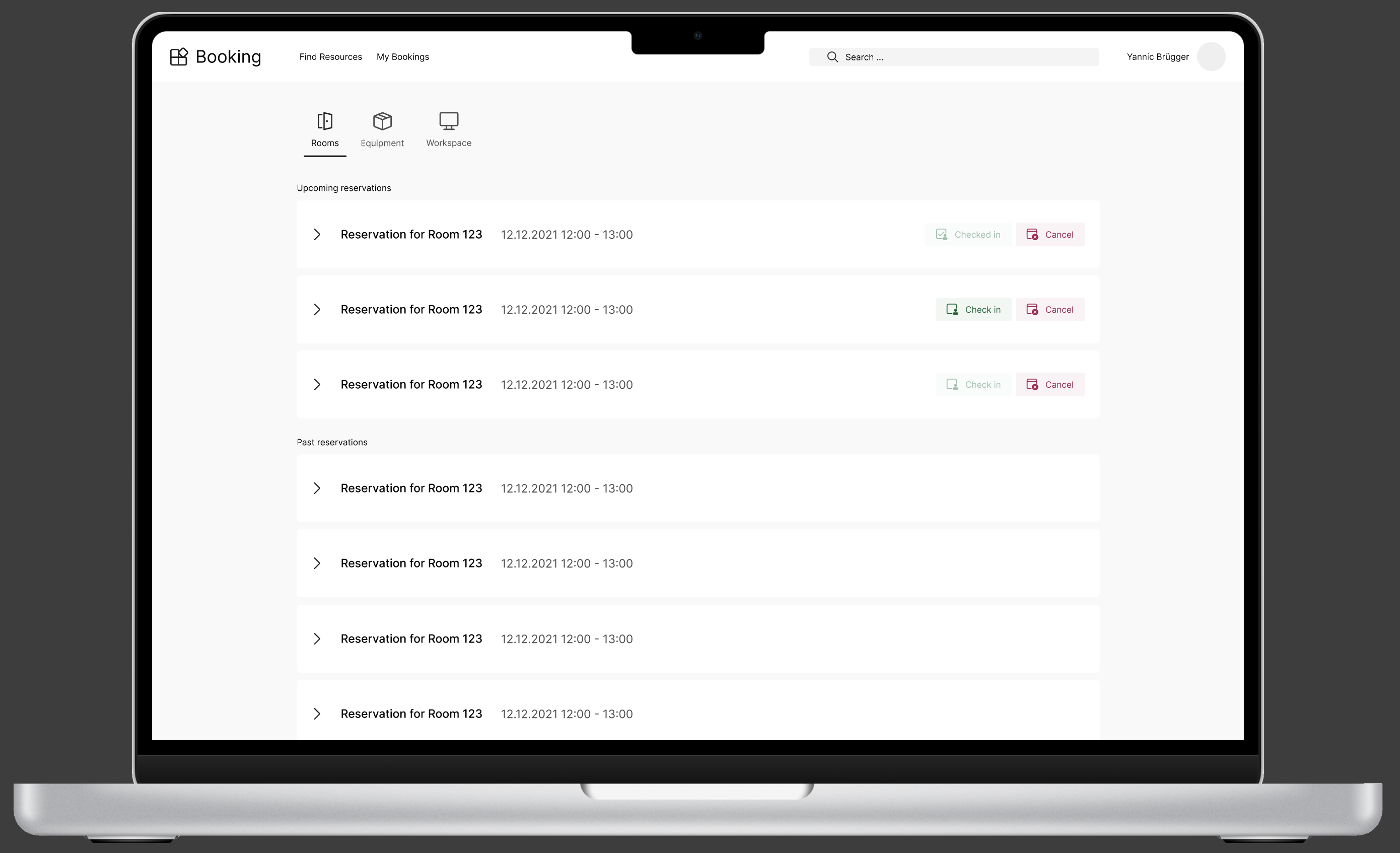
Buchungsübersicht
Zusätzlich wurde noch eine Buchungsübersicht konzeptioniert. In dieser Übersicht können einzelne Buchungen gecancelt werden, um den Raum wieder freizugeben, sowie in den Raum eingecheckt werden.

Da in einem Feedbackgespräch mit dem Stundenplanteam, Prof. Zühlke und Prof. Noss weitere Mockups, Styleguide, mobile Version und ähnliche Layout-Artefakte niedrig priorisiert wurden, wurde an diesem Stand nicht weitergearbeitet (Siehe Scope)